'ES' in ES6 stands for the ECMA Script. In 2015, we got the sixth version of ECMA script which we call as ES6. It was finalized in 2015 and it includes abundance of excellent features. The major added features in ES6 were:
- 'let' and 'const'
- default parameter values
- generators
- template strings
and many more
However, not all the browsers support all the newer features of JavaScript. In such a case, Babel comes to rescue. Babel is just a compiler. In simple words, Babel takes your version of JavaScript and translate into that version of JavaScript which the browsers understand. One of the cool things about Babel is that you can use it with the ESNext features and you can even choose which browser you want it to support.
In this article, I am going to discuss about a few of those features which were new in the ES6 version of JavaScript.
So, Let us dig into these features one by one ✌
Let and const
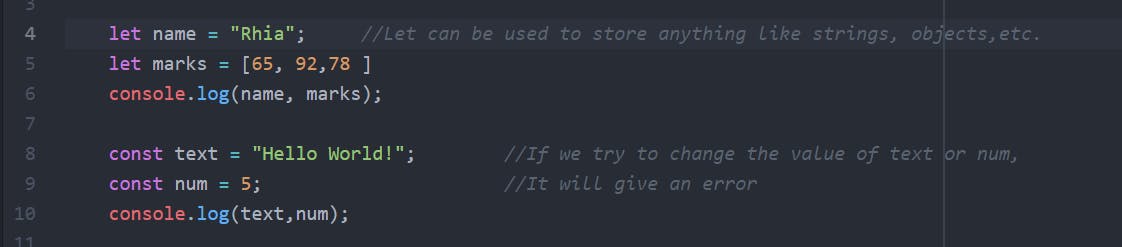
ES6 introduced two new ways to create variables: Let and const
Let is a kind of replacement of var.
- const is used to assign constant values to identifiers. The value of const cannot be updated later in the code.

Template Strings
- Template string is nothing but just a string which allows embedding expressions inside it. We use the backtick (``) to describe template strings.
- Template strings help to make the code more readable and they also provide syntatic sugar for constructing strings.
For example, we would normally embed strings using this way:
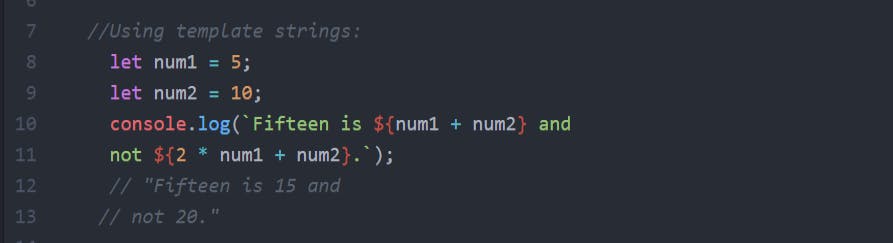
 However, Template strings make embedding of strings much easier and readable as shown:
However, Template strings make embedding of strings much easier and readable as shown:

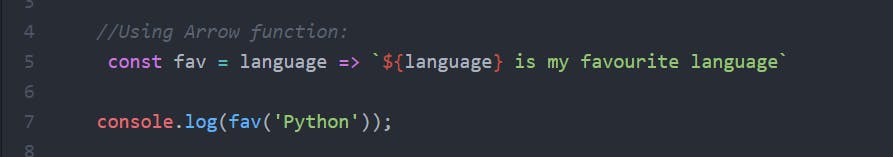
Arrows
- ES6 gives us a new syntax for defining functions using a fat arrow =>.
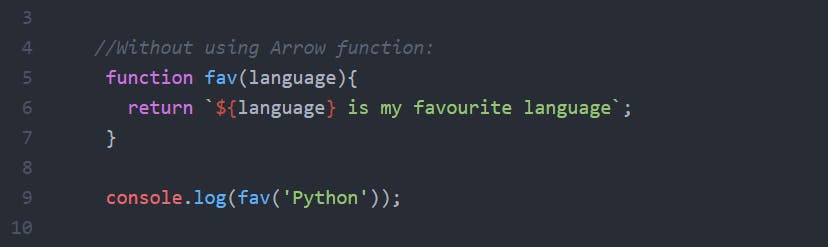
- Arrow function helps to bring clarity and a lot of code reduction. The following two code snippets show how we can implement the same function without and with using Arrow functions respectively.


- Also, we need not write the keyword 'function' while using Arrow functions.
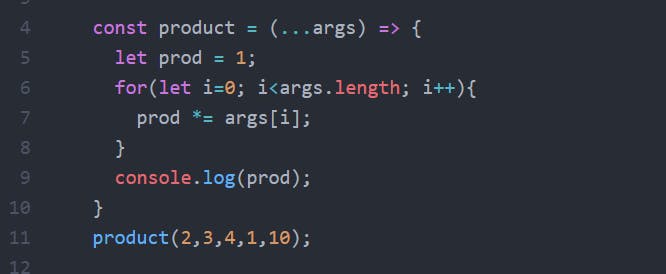
Rest operator and Spread operator
- The Rest operator allows us to represent any number of arguments as an array. For example,
 Here, we can change the number of arguments to be passed anytime without worrying about whether the function will give the right output or not.
In this case I have passed 5 arguments i.e. 2,3,4,1,10, so the output here will be 240. If you pass 4 arguments i.e. 2,3,4,1, the output comes out to be 24.
Here, we can change the number of arguments to be passed anytime without worrying about whether the function will give the right output or not.
In this case I have passed 5 arguments i.e. 2,3,4,1,10, so the output here will be 240. If you pass 4 arguments i.e. 2,3,4,1, the output comes out to be 24.
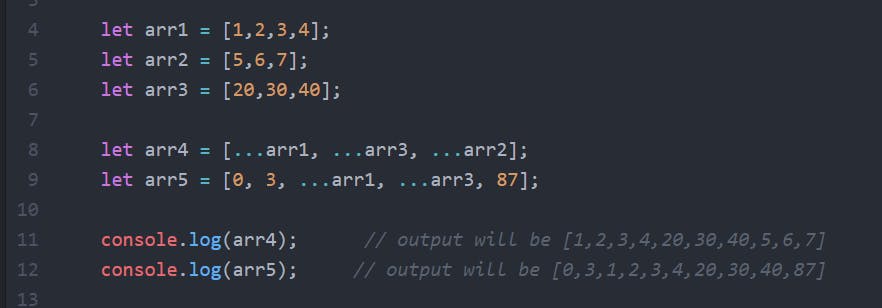
- Spread operator is used to expand an iterable object or string into a list of arguments. Its syntax is similar to rest operator but it is the opposite of Rest operator. Spread syntax "expands" an array into its elements, while rest syntax collects multiple elements and "condenses" them into a single element. Spread operator is basically used to concatenate multiple objects or multiple arrays.

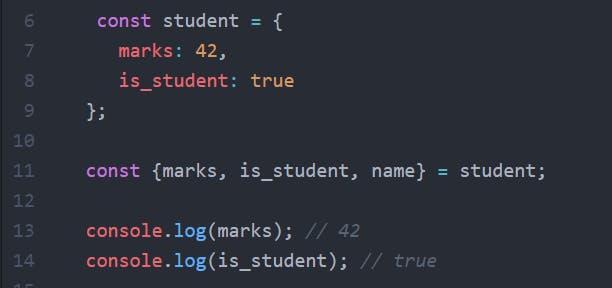
Destructuring
Destructuring, as the name suggests, allows us to unpack arrays and objects into a bunch of variables which makes working with arrays and objects a bit more convenient. Destructuring allows binding using pattern matching.

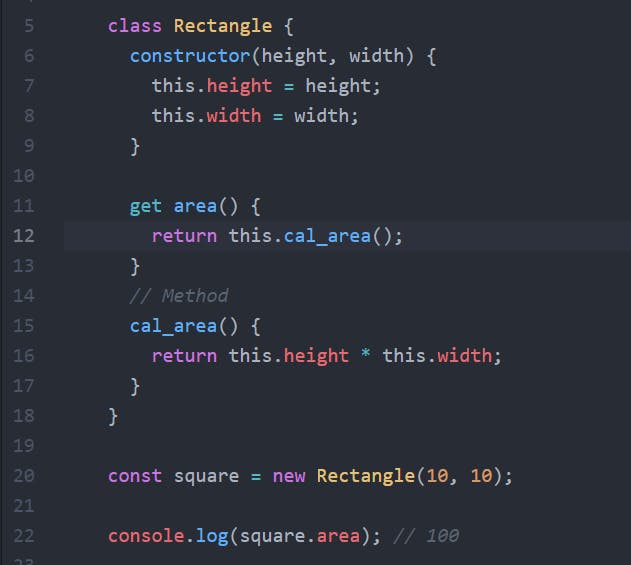
Classes
- The concept of Classes is similar as used in other programming languages. Classes are templates for creating objects. The class syntax has two components -class expression and class declaration.
- The class name(identifier) should start with a capital letter.

So, these were a few of those features that I like the most in ES6. It was hard to cover all the features in a single blog while keeping it crisp and short.
Please give it a thumbs up if my blog serves to help you. 😃